「侍エンジニア塾」をご存知でしょうか。プログラミング関係のことを検索するといつも上位に表示されるので、気になっている方は多いと思います。
私は本業はサラリーマンですので当初IT知識など全くなく、最初は「HTMLってなに?」という状態でした。しかし「パソコン一台で副業したい」と決心し、プログラミング学習を始めるようになりました。
ネットで色々調べた挙句「侍エンジニア塾」が良いと感じ、受講料80万円ほど支払って半年間受講しました。
寝る間も惜しんで必死でプログラミングを学習し、今ではクラウドワークス・ランサーズ等のWEB制作案件で月に10万~20万は稼いでます。
この記事では、私が侍エンジニア塾で半年間学んできたことの全容を記し、侍エンジニア塾の実態まで包み隠さずご紹介したいと思います。
目次
侍エンジニア塾のビジネスコース(PHP)を選んだ理由
プログラミング学習にあたっては色々な方法があります。動画サイトでの学習・本での学習、等々。しかし、ネットでは多くの記事にプログラミングの独学は危険と書いてありました。事実、独学だったら乗り越えられなかったであろう山はいくつもありました。
他にもプログラミングスクールは沢山あったのですが、以下の点で侍エンジニアスクールは自分にとても合っていました。
| 私 | 侍エンジニア塾 |
| ITエンジニアに転職する気はない。副業で稼げるようになるのが目的 → | 受講生に合わせた独自のカリキュラムでフリーランスに特化 |
| 基礎からWEB制作全体を学びたい → | 特定の言語に絞らず、1からオリジナルサイトを制作するまで全面的にサポートしてくれる |
| 言語に関すること以外にも色々相談したい → | 受講期間1人の講師がついてくれて何でも気軽に相談できる |
多くのスクールは言語ごとにコースが分かれていて断片的にか学べない気がしました。オリジナルサイトを作成しながらWeb制作全体を学ぶことができる点で、侍エンジニア塾を選びました。
ビジネスコースを選んだ理由
また受講する期間ですが、以下の3つに分かれています。
| デビューコース (1ヶ月) | ホームページ作成や簡単なアプリを開発 エンジニアデビューのための仕事獲得スキルを取得 | HTML・CSS・Javascriptなどの基礎のみ。 |
| フリーランスコース (3ヶ月) | サンプルアプリを制作し、効率よく実務的なスキルを習得 フリーランスとしての案件獲得スキルを取得 | HTML・CSS・Javascriptに加え、WordPressやPHP・Rubyの触りまで。 |
| ビジネスコース (6ヶ月) | 高単価案件を獲得するためのスキル・方法を習得 フロントからサーバーまでプログラミングの基礎や応用の習得 | HTML・CSS・Javascript・WordPressに加え、PHP・Ruby、およびそれに対応するフレームワークLaravel・Ruby On Railsを用いてオリジナルアプリを開発。 |
デビューコースでは本当に基礎の基礎までしかできないので、あまり意味がないと感じ、フリーランスコースかビジネスコースで迷いました。私はサーバーまで含めWeb制作の全体像をじっくり時間をかけて深くまで学びたかったので、ビジネスコースを選択しました。
実際1ヶ月〜3ヶ月程度では全然足りないと感じたので、ビジネスコースで良かったです。
PHPを選んだ理由
そして受講生の目的に合わせて学ぶ言語が決まります。
選ぶ言語は主に2つです。
- ITベンチャー転職向けのRuby
- フリーランス向けのPHP
Rubyはベンチャー企業などでどんどん採用されてきているので、転職希望の方が選ぶことが多いそうです。一方、PHPは昔から多くのWEBサイトで使われており、案件がとても多い言語になっています。私は副業目的だったので、PHPコースを選択しました。
半年間のプログラミング学習の全容
コースが決定したら、専任講師が1人ついてくれて、半年間面倒を見てくれます。講師は受講生に合わせて選ばれますが、私は若手のPHPエンジニア(24歳・WEB系会社勤務)の方でした。レスポンスが早く、非常に真面目に向き合ってくれた方だったためとても満足でした。
講師とはSkypeでやりとりをしていきます。週一でのビデオレッスン以外は基本的に自習であり、チャットで講師に質疑応答をしていくがメインとなります。私は取り組んだ内容でどうしてもわからなかったところを、ビデオレッスンの際に画面共有しながら講師と一緒に進めていきました。
なお教材は特段定めがなく、講師と相談しながら必要に応じて購入していくスタイルになります。(Amazonギフト券が1万円分貰えます。)
(受講前)HTML・CSS
HTML・CSSはWEB制作の基礎です。HTMLでWEBサイトの骨格を作り、CSSでデザインをしていきます。
使用教材
学習内容
申し込みから講師決定まで時間があったので、HTML・CSSを独学で学習しましたが、簡単なので難なくできました。
Progateではゲーム感覚でステージをクリアしながら、HTMLの基本の書き方を学びます。ドットインストールでは動画を見ながら、実際にテキストエディタでHTMLファイルを作成していきます。
HTML・CSSの基礎学習はProgate・ドットインストールで十分だったと思います。あとは実際にサイトを作りがら、その都度学んでいくのが良いです。
講師のサポート
受講前だったので講師はいませんでしたが、侍エンジニアのカウンセラーの方に上記サイトでの学習をオススメされました。
(1ヶ月目)Javascript・jQuery
JavascriptやjQueryでHTML・CSSで作ったサイトにスライドなどの動きをつけることができます。jQueryはJavascriptで作られたライブラリ(いわば簡易版)です。Javascript・jQuery両方学びましたが、正直jQueryさえある程度分かっていればWEB制作には十分だと後々感じました。(実際のWeb制作で生のJavascriptを使うことはほとんどないです。)
使用教材
学習内容
HTML・CSSと同様にProgateやドットインストールで基礎を学んだ後、
上記の本『Web制作の現場で使うjQueryデザイン入門』を読みながら実際にjQueryのファイルを作っていきます。
最後にHTML・CSS・jQueryを使って実際に自分のポートフォリオサイトも作成してみました。


講師のサポート
- JavascriptでWEBサイトに動きをつける実例(Javascriptがどういうものかを紹介)
- 実際にJavascriptファイル・jQueryファイルを作っていく方法を解説
- 問い合わせフォーム作成におけるjQueryファイルのエラー解決
(2ヶ月目)WordPress
WordPressは管理画面を操作して簡単にホームページを作れるツールです。私は侍エンジニアを始めてからWordPressの存在を知り、こんなに便利なものがあるのか!と驚きました。
使用教材
特になし
学習内容
ここではWordPress環境構築~サイト制作~サーバーにアップロードまでを学びました。
1からWordPressサイトを制作し、WordPressのノウハウを学びます。


講師のサポート
- Local by Flywheelというツールで自分のPCにWordPressの制作環境を作る方法
- WordPress初期設定の解説
- WordPressサイト作成後、ドメイン取得からサーバーアップロードまで解説
(3ヶ月目)環境構築その他
サーバー言語であるPHPおよびデータベース言語であるMySQLを学習するには、PHPやMySQLがインストールされたサーバー環境というものが必要になります。
仕様教材
特になし
学習内容
VirtualBox・Vagrantというツールを使って、自分のPCでPHP・MySQLを動かすための環境構築を行いました。私は「環境構築なにそれ?」という状態だったのでここら辺は完全に講師におんぶだっこの状態でした。難しいコマンドとかも打っていく必要があるので、初心者は挫折し易いポイントです。
講師のサポート
- サーバー言語が機能する仕組みの解説
- VirtualBox + Vagrant で仮想環境(CentOS7)構築
- 仮想環境にPHP・MySQL・Laravelをインストール
- 途中発生したエラーの解決
(4ヶ月目)PHP・MySQL
PHPはサーバーとのやりとりができる言語であり、メール送信ができたりします。またデータベース言語であるMySQLと組み合わせれば、データベースに情報を保存する機能も作れます。
仕様教材
学習内容
Progate・ドットインストールでまずはPHP・MySQLの基礎を学びました。
その後『PHP7+MySQL入門ノート』でより高度な書き方を学びつつ、
『気づけばプロ並み!PHP』を読みながら、実際の環境で1からPHP・MySQLを用いてショッピングカート機能を作る練習をしました。
なおMySQLに関しては、WorkbenchもしくはphpMyAdminというツールを使えば、Excelのような感覚でデータベースを操作できます。したがってMySQLの書き方を学ぶのは必須ではありません。
最後にポートフォリオサイトの問い合わせフォームの送信機能を実装しました。


講師のサポート
- Progate・ドットインストールでわからなかったことの質問
- MySQL Workbenchの導入
- 問い合わせフォームの送信機能実装
(5ヶ月目)Laravel
LaravelとはPHPフレームワークの一種です。PHPフレームワークとはPHPでよく作る機能を簡単な書き方で実装できるようにした、いわば便利キットのようなものです。
仕様教材
- 『PHPフレームワークLaravel入門ノート』 リンク
学習内容
上記の本『PHPフレームワークLaravel入門ノート』でLaravelの基礎を学びました。
ただこれだけでは一体Laravelがどう役立つのかよくわからないので、実際にオリジナルサイトを作りながら学ぶ必要があります。
- 検索機能
- カート機能
- ログイン機能
- データベース機能
- ページネーション機能
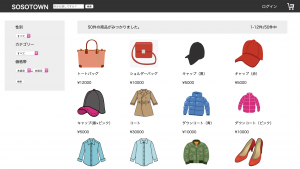
Laravelの機能ほぼ全てを盛り込めるということで、私はショッピングサイトを作りました。


講師のサポート
- Laravelでショッピングカートを作る実演
- ショッピングサイト作成の道筋立て
- 作成途中発生したエラーの対処
(6ヶ月目)クラウドサービスで本格的に案件開始
以上で一通りのレッスンが完了し、いよいよ本格的にWEB制作案件に取り組んでいきます。
取り組んだ案件例
- サービスサイトのHTML・CSSコーディング(2万円)
- 新規事業会社のホームページをWordpressで作成(8万円)
- 新規ブログのWordPress開設サポート(2万円)
講師のサポート
- 案件取り組み中エラーが発生した際のサポート
侍エンジニア塾受講後どれだけ稼げているか
現時点ではWEB制作の案件で月10万〜20万ほどの副収入を得られています。ただし案件が獲得できるかによって収入は大きく変わりますし、取り組みやすい案件(HTML・CSSコーディングやWordPress)は応募人数も多く激戦となってます。
実際クラウドワークスでもランサーズでもWordPressの案件が半数以上を占めており、Laravelの案件はほとんどありません。よって副業ならフレームワークまで学ぶ必要はないと感じます。
またフリーランス向けののエージェントサイトにも複数登録しましたが、どれも常駐案件(=実際にオフィスで働く案件)ばかりで、リモート(=副業)で取り組める案件はほとんどありません。ほとんどのフリーランス案件は週3以上の常駐案件ばかりです。また求められる技術レベルも高く、半年程度の学習でこなせるようになるのは難しいと感じます。
よって副業のWEB制作で月20万以上稼ぐのは非常に難易度が高いです。
侍エンジニア塾のメリット・デメリット
侍エンジニアスクールを半年間受講し、その実態・メリット・デメリットを包み隠さず全て列挙してみました。
- WEB全体の仕組、WEB制作の全容を知ることができる。WEBサイト制作を1からやるため、制作全体の流れや仕組みがわかる。
- 学習時間は超自由。週一のレッスン以外はSkypeで好きな時にメッセージを送り、講師が適宜返してくれる。
- 1人の講師が半年間専任でついてくれるので、とにかく講師を使い倒せる。とにかくSkypeで質問しまくり、プログラミングのこと以外にも副業での稼ぎ方など色々聞ける。
- オリジナルのサイトを作成し、自分の目的に合った力を身に着けることができる。何をやるかは完全自由なので、自分に合わせた学習内容が組める。
- 実際の副業案件の取り組みまでサポートしてくれる。実際のWEB制作案件を実際に手伝ってもらえるのは侍だけ。
- 運営側は講師を紹介する以外何もしない。最初に講師を紹介しただけで、その後一切連絡は来ない。
- どんな講師に当たるかは運次第。基本的に途中で講師の交代はできない。
- 超主体的・超貪欲でいないと何も学べない。サンプルカリキュラムは組んでくれるものの、自分が何をしたいかを明確にし、しつこく自分から講師に働きかけないと何も学べず終わってしまう。
- 週一のレッスンは形だけ。日々のSkepeでの質疑応答がメインなため、普段の学習が一番大切。
- 副業案件の紹介はしてくれない。案件の紹介やサポートは一切してくれないため、自分で見つけていかないといけない。
(まとめ)侍エンジニア塾はぶっちゃけオススメできるか
正直な感想として、講師を紹介してもらうだけで70万円払うは高すぎます。学習姿勢が受け身な方は全く意味がないので、他の動画教材などで学習した方がよっぽどマシです。
しかし半年間ずっと面倒を見てくれる講師は素晴らしく、1からオリジナルサイトを作る体験ができるのは侍エンジニアだけです。あなたの取り組み次第では他のプログラミングスクールよりも高い学習効果が発揮できますし、70万円以上の学びが得られます。
事実、全くIT知識がない私がWEB制作の副業で月10万〜20万円稼げるようになったのは侍エンジニア塾で死ぬほど勉強したおかげです。
自分で何を勉強すべきを考え、主体的に取りくめる方は侍エンジニア塾をオススメできす。